Headless Shopify 101

Headless ecommerce may seem daunting, but it’s the wave of the future for Shopify merchants who are looking to optimise site speed and user experience while managing extensive amounts of content. Here’s a primer on the world of headless.
Headless Commerce separates your back-end infrastructure from your front-end customer touchpoints, giving you more control over the shopper and developer experience.
By separating the backend from the frontend, Headless Commerce provides merchants with greater flexibility and scalability. Headless Shopify is a great option for brands and merchants who are already using Shopify to take their online store to the next level.
With an online store powered by Headless Shopify, you have complete control over your ecommerce design, tech stack, user experience, and functionality. It still retains all the advantages of Shopify, such as payment processing options, inventory management, and PCI compliance.

What is a headless Shopify store?
Simply put, headless ecommerce is when the front end of your Shopify store is decoupled from the back end. In the context of Shopify, the front end is your theme, design and basically anything your customers see when they interact with your website. The backend is the code which makes your store run: the functionality that powers things like checkout and inventory management.
How to convert a Shopify store to a headless site
While classic Shopify can be a plug-and-play solution for store owners, converting your online store to a headless structure requires technical support. You’ll need an experienced Shopify development and design agency, freelancer or in-house resource to take you through the process.
A headless commerce architecture decouples the presentation layer (your storefront, consisting of templates and themes) from your database or e-commerce platform. This gives businesses greater flexibility and control over their checkout process, product pages, SEO, user experience, and overall branding.
In headless mode, your commerce platform is not responsible for every aspect of your online store. Instead, you use it as a hub to connect third-party software and tools such as ERP, OMS, and PIM via APIs. Instead of centralising everything like a monolithic platform, headless platforms act as connective tissue, allowing various independent tools to interact.
Thanks to its self-contained architecture, you can upgrade any part of your e-commerce infrastructure without compromising your storefront and vice versa, allowing you to easily replace components.
Aspects of making a Shopify store headless
- Front-end: since the “head” of your site is no longer based on Shopify, you’ll need new front-end design and development built from scratch.
- Headless CMS: a headless CMS such as Prismic or Contentful would host all your content and products.
- Shopify headless: you would rely on Shopify to host the “shop” part of your online store, such as pricing, inventory, and other commerce data like shipping and payment methods.
Headless commerce vs. traditional commerce
 A headless architecture arms you with more tools to reach a growing base of customers than a normal traditional commerce website would.Here are the main differences between headless commerce and traditional commerce.
A headless architecture arms you with more tools to reach a growing base of customers than a normal traditional commerce website would.Here are the main differences between headless commerce and traditional commerce.
Traditional CMS
With a traditional commerce website, the viewer that displays the content data and backend systems that manage the content data are both integrated into a traditional CMS. This traditional CMS architecture is often referred to as a "coupled CMS" rather than a headless CMS. Traditional monolithic commerce platforms have the benefit of being simple to set up. They provide everything retailers need to create a storefront, take payments, and process payments.
In traditional commerce platforms, the front end and back end are interdependent. This means the shopping cart, CMS, checkout, subscriptions, and site layout are connected—a change to one section of a store requires changes elsewhere. This makes website updates time-consuming and often expensive. There’s also usually downtime involved, causing possible revenue loss.
On monolithic platforms, it can be harder to make design changes, especially for highly customised experiences. There’s also the risk of slower page load times due to API calls and technical limitations on the platform.
Headless CMS
Headless CMS has neither a viewer nor a front end. This allows you to focus on system development on the back end. The front-end part is managed outside the CMS, and the headless CMS uses an API to pass content data to the external front-end.
As you can see, in a headless system architecture, the frontend and backend are completely independent. Developers don't have to worry about each other's system architecture.
Headless commerce is best for brands that need complete customization and prefer to decouple their front end from their back-end system.
Despite the separation, front-end and back-end sides still communicate with each other, so it’s easy to integrate third-party providers. A big upside is that brands can easily update the front end without needing to make changes to the back end.
The most common use case would be for pushing content to the front end through a brand’s existing CMS instead of its commerce platform. That way, brands can alter on-site content without going through the commerce back end.
What are the benefits of a headless Shopify store?
A headless ecommerce store is the perfect solution for Shopify sellers whose inventory is large and complex enough to affect site speed and usability, which ultimately negatively impacts customer experience. If you’ve reached a plateau in optimising your site speed, it’s a sign to look into a headless solution.

Why switch to a headless Shopify store
- Much faster site speed. Instead of being hosted on a Shopify server, headless front-ends are hosted on a CDN (content distribution network) which means lightning-fast load times across the world.
- Flexible content management. Instead of relying on metafields within Shopify, a headless CMS is built for complex content. It’s easy to add new custom types and fields, and many have built-in localisation as well.
- Innovative ecommerce placements. With a headless build, you could turn any screen into an online store. Whether you’re selling on a website, mobile app, or smart watch, the possibilities are endless.
- Superior organic SEO. If your store relies on organic traffic or has a large amount of SKUs which can rank well, this can be a huge plus. Additionally, most of Shopify's headless sites score well on the Google Core Vitals score, giving you an edge over your competitors.
- Flexible URLs. You can use any URL structure instead of relying on Shopify’s structure.
- More powerful marketing. Since the frontend is completely custom, marketing tasks like A/B testing are made much easier. You could have two copies of your entire site with a headless design, and some CDN hosting providers have split testing built into their offering.
- Front-end and back-end are separated. Headless system architecture clarifies the responsibilities of systems. In this system, the front-end and back-end are completely independent. Therefore, in case any system trouble occurs, the development team can focus on one side of the system by identifying whether it is the back-end or the front-end problem.
- Headless Shopify gives you more control. Traditional Shopify constrains you with plugins and themes but with headless commerce, you get control of the design which means you get to build what you want. Having a Headless architecture also unlocks new channels and devices for you, allowing your brand to go omnichannel and deliver a better customer experience to consumers in emerging channels.
- Better user experience. Headless Shopify allows users to open websites faster so they can enjoy your e-commerce stress-free. Also, because Headless Shopify allows you to customise the viewer more freely, developers and designers can produce sleeker display designs and better user experiences. No matter where users buy your products, the central backend system stores all the data they provide. This allows for a personalised customer experience no matter where they buy.
- Faster time to market. By decoupling the frontend from the backend, a headless setup separates concerns. That means developers can focus on building the UI while marketers and content editors can create content and update product information independently, resulting in faster time to market and less time spent on updates.

What are the drawbacks of Shopify headless?
Although the benefits of shopify headless may outweigh any drawbacks of it, there are a few things you should know.
- Can’t use themes. Themes are great to use, especially if you want to get started quickly. A headless storefront, while unable to use traditional Shopify themes, can use website starters to get things going quickly. You can also edit from there, almost like a theme but with all the flexibility to change every pixel of your Shopify store. This can be daunting if you do not have enough technical expertise.
- More complex than traditional Shopify. Whilst headless Shopify will grant you freedom of choice, it can introduce some new complexities such as scaling - a headless store can scale up and down to meet requirements and demand whereas with a traditional storefront, although it is easier to set everything up it won’t have the benefit of automatic scaling.
- Technical knowledge and developers required. API implementation will require specialised knowledge and an understanding of this area in order to implement headless Shopify. This is mainly because you will need different developers to develop the front-end separately to the back-end system.
- Potentially higher costs. Headless Shopify can be more expensive to implement. You need to pay more for the developers and infrastructures to set up and so on. Also, the payment can be complicated because you need to pay them separately.
Things you need to know before turning your Shopify store headless
- You will need developers - at least to begin with If you don’t have knowledgeable developers, going headless can put a strain on your resources and may require you to hire additional help. Unless you are an expert, consider getting help from developers.
- You don’t need to turn your store completely headless - it can be a gradual process. Shopify headless architecture allows you to build your store brick by brick. You can slowly migrate your content and assets to a headless setup and switch from one architecture to the other without customers even feeling it. They will only feel the difference in speed and the better user experience, that’s for sure.
- Whilst there will be some cost involved, it will quickly be offset. Building a headless commerce solution isn’t as expensive as most people think and the benefits in performance and conversion will quickly offset the development costs of a headless store.
Can you convert your existing Shopify store to headless commerce?
It is very easy to use headless commerce with your existing Shopify store and transition smoothly to a headless architecture.
In order to go headless, you will need to have a Shopify Plus account. With Shopify Plus, you will get access to Shopify API which is the connective layer allowing developers to “extend” Shopify and enabling much better performance and seamless integrations with third-party-software.
Whilst decoupling Shopify is an excellent idea, going headless with Shopify may require some technical expertise and help from experienced developers to ensure that everything goes smoothly.
Headless Shopify store examples
What does a headless Shopify store actually look and feel like? Firstly, it looks bespoke, because the frontend isn’t tied to Shopify’s theme or template restrictions, so designers can truly showcase their creativity. Secondly, it feels incredibly fast, responsive, and easy to navigate through complex products or even thousands of different SKUs. Here are some examples of successful headless Shopify stores.
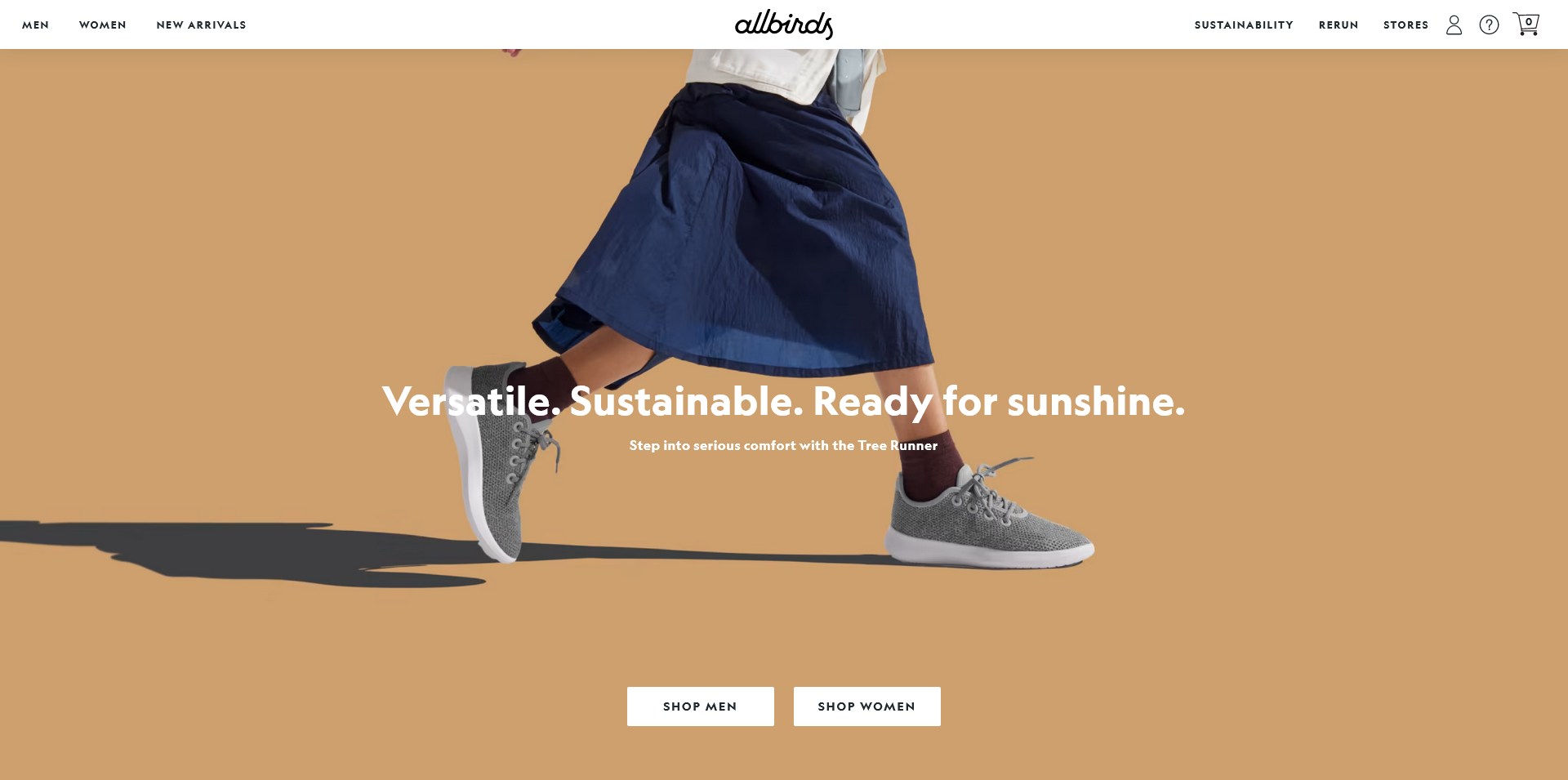
Allbirds.com

Allbirds is a slick, modern apparel brand with a powerfully unique look and feel. Nothing about this site feels like a standard Shopify theme thanks to their headless build.
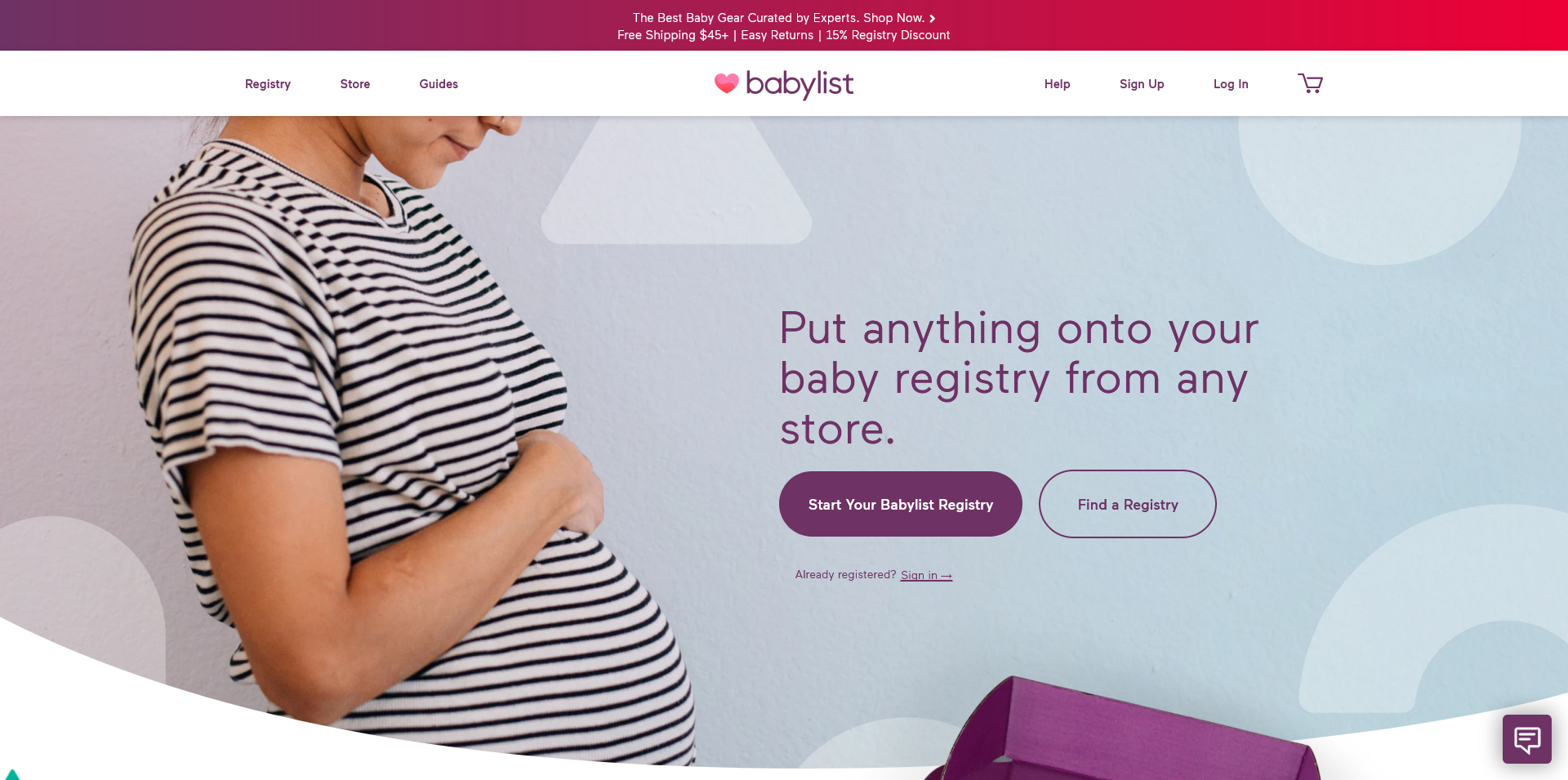
Babylist.com

BabyList is an online baby registry service with a veritable mountain of content. With thousands of products in their own catalogue, their feature allowing wishlists from any other online store, as well as an active blog covering reviews and parenting how-tos, BabyList is still fast, reliable and easy to navigate thanks to its headless Shopify build.
Clare.com

When selling colours through a screen, you’ve got to have cutting edge design - that’s why designer paint brand Clare went with a headless Shopify solution. Their expansive catalogue is fast and easy to navigate, with each product being supported seamlessly by published content that flows naturally into product pages to help customers decide which paint is right for them.
Is a headless shopify store right for you?
Headless commerce certainly has many benefits including total control over customization, speed, and the flexibility you get from having a headless architecture. Most notable is complete control over customization, flexibility, and speed. The most important of these depends on your specific needs and how much scaling you anticipate.
Although it will depend on your specific needs, consider the following:
- Scaling. If your ecommerce website is getting a lot of traffic and demand, headless shopify may be better for you as it allows for automatic scaling.
- Customised shopping experience. If you want to completely customise the shopping experience for your customers then you will want something that allows for that customizability - and that’s where headless Shopify comes in.
- Sell through many different channels. If you want the ability to be able to sell through a variety of different channels then headless Shopify is something you should consider.
- Different checkout solution. If you want a checkout solution that is not the built in Shopify checkout then headless Shopify will allow you to change to a different checkout.
Additionally, if you already use Shopify for an existing storefront and are thinking of implementing some of the above points, then looking into headless Shopify is something you should consider strongly.
One thing to note is that many Shopify apps can’t integrate into a headless build, so you’ll have to devote resources to bridging those gaps. It is also a commitment to go headless, as it’s not easy to switch back to classic Shopify if you find your needs aren’t met.
Overall, the benefits of a headless ecommerce store can outweigh the drawbacks if your brand prioritises site speed, innovation, and flexibility. If you’re keen to explore what a headless Shopify build can look like for you, give us a shout.




















