How Does Shopify Search Work?
Shopify’s built-in search is a keyword-matching system. It scans through your product titles, descriptions, tags, types, and variants — then ranks results based on how closely they match the query.
Here’s how relevance is typically calculated:
Titles > Descriptions > Tags: The title field carries the most ranking weight.
Exact matches rank higher than partial matches.
In-stock items are prioritised above out-of-stock products.
💡Pro tip: If a customer searches for “blue dress” and it only appears in a product’s tags (not title or description), it may not show up in the first few results. Fix this by writing product titles and descriptions the way real customers talk.
Limitations of Shopify's Native Search
Out of the box, Shopify search is basic:
No typo tolerance
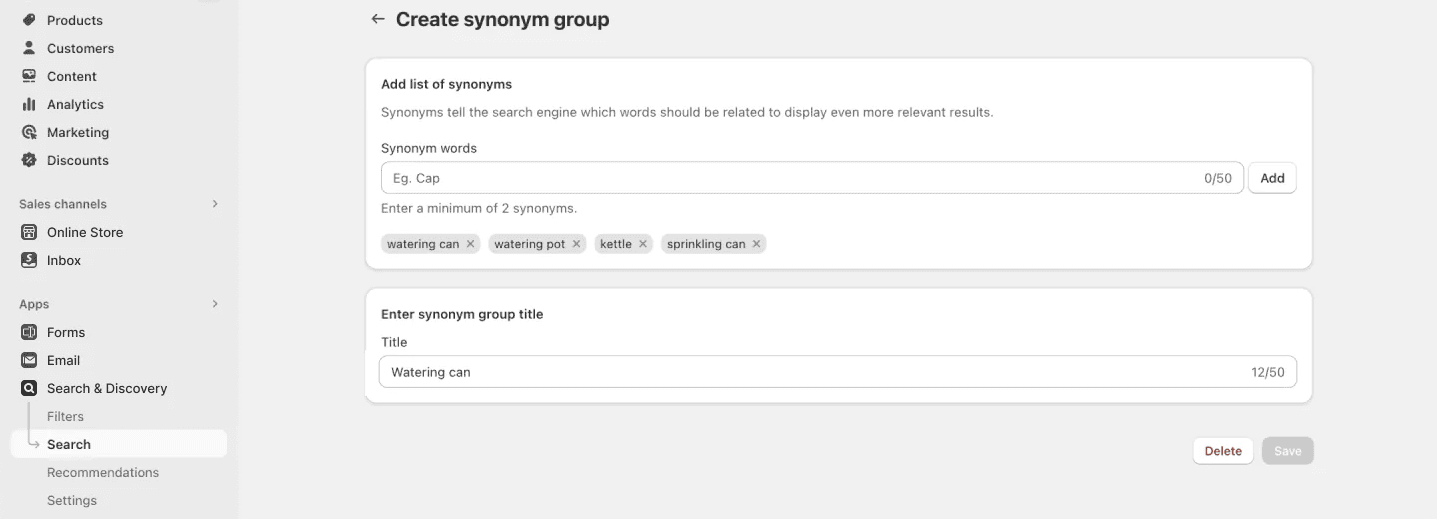
No synonym recognition
No merchandising or result-boosting logic
No filters or advanced sorting
This might be fine for stores with under 50 products, but once your catalogue grows or your niche demands nuance (fashion, tech, beauty), those gaps cost you sales.

How to Supercharge Search with Shopify Apps
Third-party apps can turn Shopify search into a personalised, predictive sales engine. Here are a few options that are battle-tested:
Top Search Apps
Shopify Search & Discovery – Free, built‑in, increasingly powerful with AI, synonyms, filters, and boosted product ranking based on performance.
Searchanise AI Search & Filter – Offers instant autofill, typo tolerance, custom filters, merchandising tools, and analytics.
Omega Instant Search – Simple, fast autocomplete with typo correction and filters; good for small to mid‑sized catalogues.
Fast Simon (formerly Instant Search+ by Fast Simon) – AI instant search, typo/autocorrect, detailed reporting, and A/B testing.
Key Features to Look For
Instant Results: See relevant items as you type
Typo Tolerance: Autocorrects “joggr” to “jogger”
Synonym Support: “Sneakers” = “shoes” = “trainers”
Filtering & Sorting: By price, size, brand, etc.
Zero-Result Alerts: Show fallback content when no products match
Search Analytics: See what customers type and fail to find
Choosing the Right Search App
Not all search apps are created equal, and what works for a 10-product boutique might collapse under the weight of a 10,000-SKU catalogue. Here's how to choose a search tool that fits your needs and budget.
| Company Profile | Recommended App | Why It Works |
|---|---|---|
| Small catalog (<100 SKUs) | Shopify Search & Discovery | Free, built-in, now with AI/filtering |
| Growing catalogue (100–1,000 SKUs) | Omega or Searchanise | Simple setup, great UX, small fees |
| Large/enterprise (1k+ SKUs) | Fast Simon or Searchanise Plus | Advanced analytics, merchandising, A/B |
Before choosing, ask yourself:
Do I need typo and synonym correction?
Is merchandising (boosting products) important for my strategy?
Do I want visual, filter-rich results, or a simpler search bar?
💡 Test multiple tools before committing — many offer free trials or tiered pricing.
What Is Autocomplete Search in Shopify, and Why Does It Matter?
Autocomplete isn’t just helpful — it’s expected.
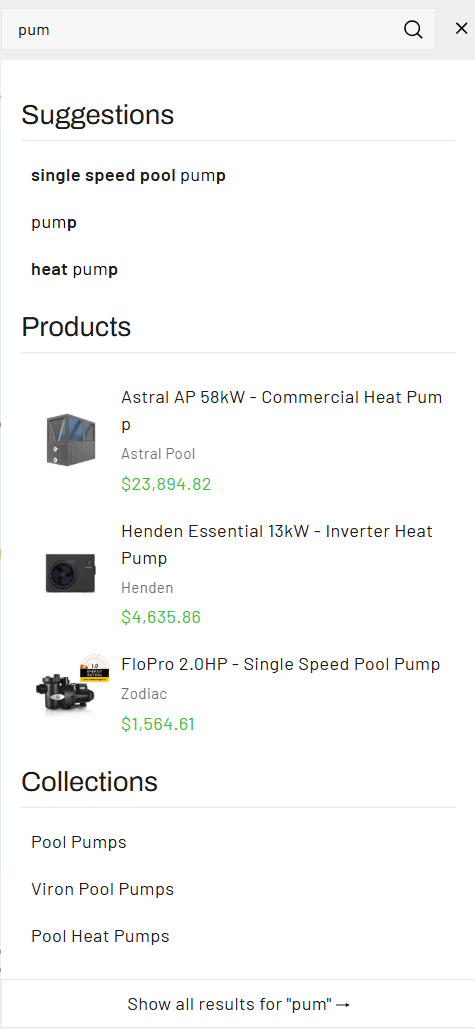
As users type into the search bar, autocomplete suggests real-time product matches, collections, and past queries. This speeds up the journey from intent to action.

Here’s what an effective autocomplete includes:
Product Suggestions: With thumbnail, title, and price
Collection Links: Help customers explore categories (“men’s coats”)
Search History: Especially useful for returning users
Popular Searches: Adds a layer of social proof and curiosity
💡Don’t just make it functional — make it beautiful. Visual cues like product thumbnails and badges (“New”, “Sale”) improve engagement.
What Is Shopify Faceted Search (And Why Is It Critical for UX)?
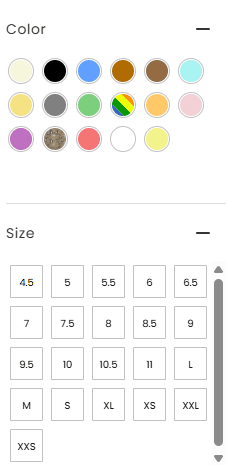
Faceted search = smart filters. It lets customers narrow product results by category, colour, price, size, brand, availability, and more.
Shopify’s default filter system is fine, but often underwhelming. Search apps or custom dev unlock true flexibility.

Best Practices for Faceted Search
Use relevant filters for your vertical (clothing = size/colour; tech = brand/specs)
Offer mobile-friendly filters — collapsible, tappable, and easy to reset
Highlight “in stock” or “on sale” toggles
Use filter logic: Don’t overwhelm shoppers with 30+ options
💡Pro tip: Treat filters like part of your product navigation, not just a backend feature.
How to Remove Search Bar from Shopify?
Sometimes it’s better to hide the search bar — but do it carefully.
You might hide or conditionally display the search bar if:
Your product range is small (under 10–20 SKUs)
You want to guide navigation intentionally
You're running a curated sales funnel (e.g. one-product landing pages)
How to Hide the Search Bar:
Temporarily: Use display: none; in your CSS
Permanently: Remove the code from your theme’s header file
Conditionally: Use Liquid logic to hide it on specific templates
But remember — users expect to see search. If you remove it, your navigation better be rock-solid and intuitive.
Can You Hide a Specific Product from Search Results in Shopify?
Yes — and sometimes it’s the smart move.
You may want to hide:
Discontinued or seasonal items
Wholesale-only or password-gated SKUs
Products tied to influencer-only campaigns
Hiding Methods
Tag-Based: Use “hidden” or similar tags, then exclude via theme or app logic
Custom Search Templates: Edit search.json.liquid to filter results
App Settings: Most advanced search tools let you manage visibility at the product level
Inventory Tactics: Setting products as "unavailable" removes them, but also stops direct purchase
💡Just note: hiding from Shopify’s search doesn’t hide from Google. Use noindex tags or password gating if you need full invisibility.
Optimising Search Continuously
Installing a search app is just step one. To truly maximise its value, treat search like a live, evolving part of your sales funnel. Here’s how to stay ahead:
Audit Monthly Search Reports
Look for zero-result queries and create redirects or add products to meet that demand.
Track popular searches and position those products more prominently on your homepage or in collections.
Watch for typo trends — if customers consistently misspell terms, add synonym rules.
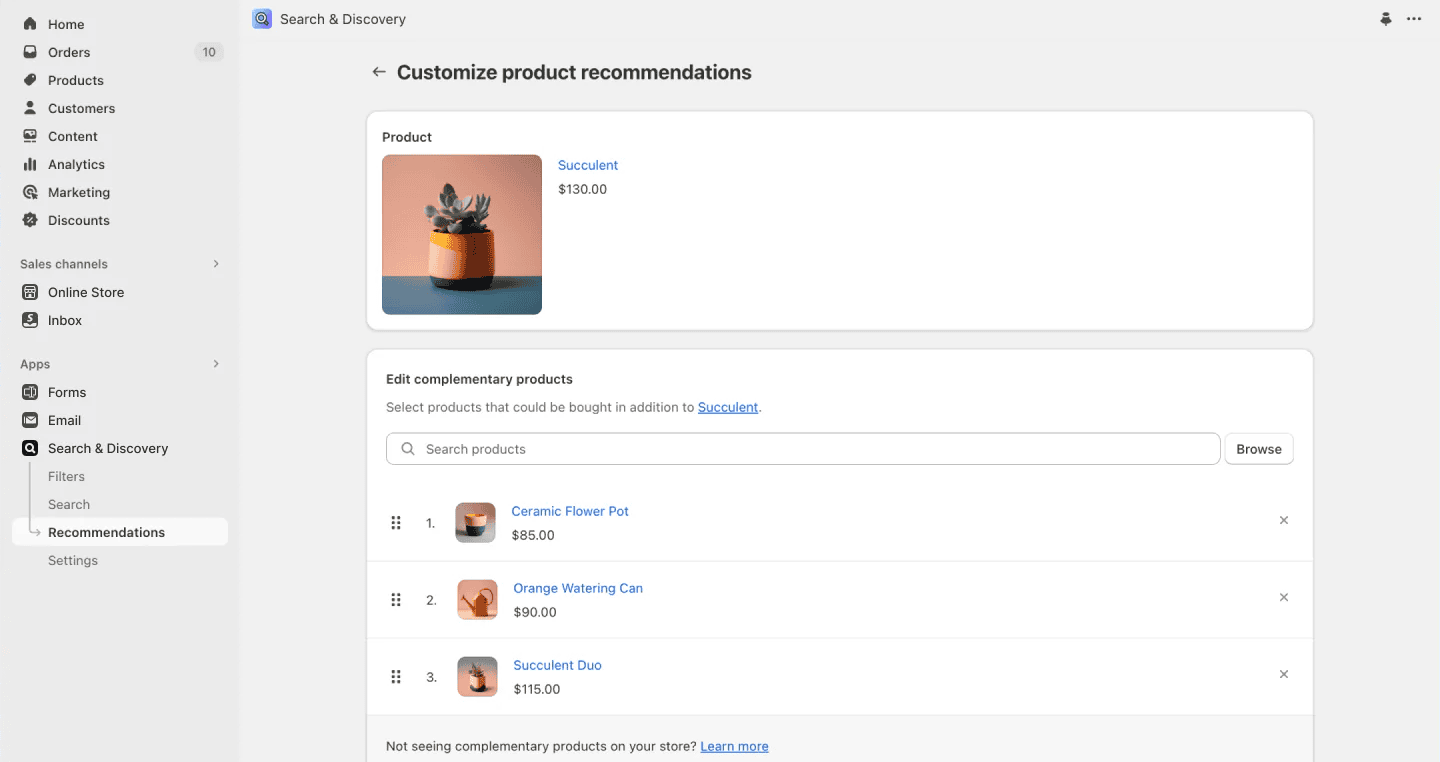
Tweak Your Merchandising
Promote new arrivals, high-margin products, or seasonal offers directly in search results.
Use boost rules (if supported by your app) to prioritise specific items based on behaviour, inventory, or sales trends.
Think Like Your Customer
Update product titles and descriptions using real user language, not internal jargon.
If you’re selling “leggings”, make sure “yoga pants” also triggers those results.
Test and Iterate
Try different filter layouts on mobile vs desktop.
A/B test search placements and design tweaks if your app supports it.
Monitor bounce and conversion rates on search-driven pages.

Maximise Your Store’s Search ROI
Think of search as a conversion tool, not a technical feature.
Start by analysing your top search terms, zero-result searches, and bounce rates from search pages.
Optimise titles, tags, and metadata to reflect how your customers speak.
Use search data to spot gaps in your catalogue — and expand it strategically.
Search isn’t a “set and forget” feature. It’s a dynamic part of your store that evolves with your customers. Invest in it like you would your checkout flow or homepage.




